Cloud9 で Ruby on Rails を使おう!!
タイトル通りAWSでRuby on Rails の設定をします
(amazonのWebサービス)
ブラウザが使えればAmazonのPCで開発できるのでローカルで色々する場合PCの動作が厳しいにおすすめします
ローカルで開発したい人は
仮想マシンでubuntuで開発ならこちら←
Windowsで開発したいならこちら← を参考にしてください
まずAWSのアカウントですがクレジットカードが必要です
Cloud9は無料で使えるようですが他のサービスは有料やお試し期間だけ有料などあるので心配な人は調べて使いましょう!
そして今回紹介する方法でうまくできない人、
特に色々試している人で他は使用してない場合はアカウント登録をやり直すことをおすすめします
同じクレジットカードと電話番号で登録できるみたいですが
メールアドレスが同じだとできないとのブログ記事を見たことがあるので
もし失敗するようでしたら別のメールアドレスで登録を試してくださいね!!
登録については公式サポートや登録画面が日本語でできるのでそちらを参考にしてくださいね!右上にある言語選択で日本語を選択してください
登録してる前提で始めます
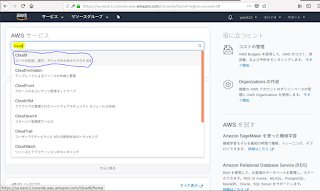
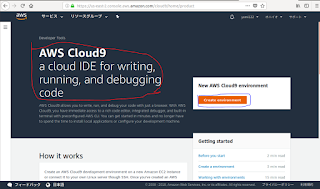
選択したらこの画面に来るはず 赤枠でCloud9って書かれてて
右の create environment を押して設定に入ります
上のアンダーライン引いたところでちゃんとcreateの設定するところがわかりますね
ここではワークスペース名などの設定 その下は説明文を設定します
ここの名前などの設定はお任せします
入力が終了したら右下のオレンジボタンでNextへ進みましょう
ここからは開発マシーンの設定
environmentと書かれている上の方を選択しましょう
設定は続いてフリー(無料枠)のt2.microの選択
下の30minutes(default)はアクセスが切れてからこの開発環境のシャットダウン時間の設定です
特に触らなくてOKですのでオレンジボタンで次に進みましょう
オレンジボタン Create environmento でCloud9の開発環境構築が始まります
こんな感じで少し待たされるので待機
下の画面が表示されたらCloud9が使えるようになります!
したの方のターミナル(コマンドを打ち込むところ)で
一応Ruby on Railsに関わるものがインストールされているか確認
(apt install nodejs コマンドでインストールできます)
mkdir コマンドにてフォルダを作りそのフォルダをRailsの開発環境に当てるつもりで作りましたがそのままRails new コマンドでもフォルダが作られるので気にしないでください(一応矢印でフォルダがどうなっているかわかることを示しています)
gem install rails
コマンドでRailsをインストール
rails new アプリ名
にてRailsのファイルやフォルダが作られます 今回は app という名前にて作成しました
rails new アプリ名にて多くのファイルやフォルダが作られGemfileのインストールまで行われます
左側のフォルダ ツリーにて確認してください
そのアプリ名に cd アプリ名 にて移動して
rails server (略して使うこともできるので略して rails s)
にてサーバーを起動
すこしわかりにくいですが
上にあるプレビューからプレビュー ランニングアプリケーションにて現在動いているアプリ(Railsなど実行されているもの)のブラウザ表示ができます
(右側に線引いてるけど気にしないでね)
右半分にブラウザが出るのですが なぜか空白ででることもあります...
そこで
そのブラウザ画面の上にある二枚並んだようなものをクリックすることで新しいタブで起動しているものをブラウザにて表示できます
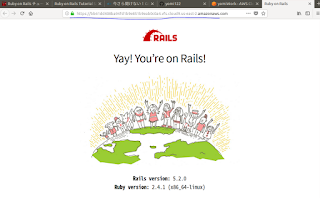
Rails定番のこの画面が表示されたらインストール完了の合図
Cloud9にてRailsの開発を楽しんでください!
ちなみに git や GitHubの使い方さらにherokuまでRailsチュートリアルに載っているのそちらものぞいてみてください
わからなければコメントやTwitterにて質問していただければ返信とblogにて更新します
(amazonのWebサービス)
ブラウザが使えればAmazonのPCで開発できるのでローカルで色々する場合PCの動作が厳しいにおすすめします
ローカルで開発したい人は
仮想マシンでubuntuで開発ならこちら←
Windowsで開発したいならこちら← を参考にしてください
まずAWSのアカウントですがクレジットカードが必要です
Cloud9は無料で使えるようですが他のサービスは有料やお試し期間だけ有料などあるので心配な人は調べて使いましょう!
そして今回紹介する方法でうまくできない人、
特に色々試している人で他は使用してない場合はアカウント登録をやり直すことをおすすめします
同じクレジットカードと電話番号で登録できるみたいですが
メールアドレスが同じだとできないとのブログ記事を見たことがあるので
もし失敗するようでしたら別のメールアドレスで登録を試してくださいね!!
登録については公式サポートや登録画面が日本語でできるのでそちらを参考にしてくださいね!右上にある言語選択で日本語を選択してください
登録してる前提で始めます
それではセットアップ
ログインしてトップページを表示させて検索スペースからcloud9と打ち込みCloud9を選択してください選択したらこの画面に来るはず 赤枠でCloud9って書かれてて
右の create environment を押して設定に入ります
上のアンダーライン引いたところでちゃんとcreateの設定するところがわかりますね
ここではワークスペース名などの設定 その下は説明文を設定します
ここの名前などの設定はお任せします
入力が終了したら右下のオレンジボタンでNextへ進みましょう
ここからは開発マシーンの設定
environmentと書かれている上の方を選択しましょう
設定は続いてフリー(無料枠)のt2.microの選択
下の30minutes(default)はアクセスが切れてからこの開発環境のシャットダウン時間の設定です
特に触らなくてOKですのでオレンジボタンで次に進みましょう
そして今まで選んできた開発環境の確認
特に心配ないと思いますが一応確認しても良いと思いますオレンジボタン Create environmento でCloud9の開発環境構築が始まります
こんな感じで少し待たされるので待機
下の画面が表示されたらCloud9が使えるようになります!
したの方のターミナル(コマンドを打ち込むところ)で
一応Ruby on Railsに関わるものがインストールされているか確認
Ruby や ローカル開発で使う sqlite3 が入ってるのであとはRailsをインストールするだけ
node.jsは入っていないようですがgemを使用するときに必要になる時があるのでその時にでも入れてください(apt install nodejs コマンドでインストールできます)
mkdir コマンドにてフォルダを作りそのフォルダをRailsの開発環境に当てるつもりで作りましたがそのままRails new コマンドでもフォルダが作られるので気にしないでください(一応矢印でフォルダがどうなっているかわかることを示しています)
gem install rails
コマンドでRailsをインストール
rails new アプリ名
にてRailsのファイルやフォルダが作られます 今回は app という名前にて作成しました
rails new アプリ名にて多くのファイルやフォルダが作られGemfileのインストールまで行われます
左側のフォルダ ツリーにて確認してください
そのアプリ名に cd アプリ名 にて移動して
rails server (略して使うこともできるので略して rails s)
にてサーバーを起動
すこしわかりにくいですが
上にあるプレビューからプレビュー ランニングアプリケーションにて現在動いているアプリ(Railsなど実行されているもの)のブラウザ表示ができます
(右側に線引いてるけど気にしないでね)
右半分にブラウザが出るのですが なぜか空白ででることもあります...
そこで
そのブラウザ画面の上にある二枚並んだようなものをクリックすることで新しいタブで起動しているものをブラウザにて表示できます
Cloud9にてRailsの開発を楽しんでください!
ちなみに git や GitHubの使い方さらにherokuまでRailsチュートリアルに載っているのそちらものぞいてみてください
わからなければコメントやTwitterにて質問していただければ返信とblogにて更新します















コメント
コメントを投稿