Rubyで簡単Webページ制作(Sinatra)
プロゲートなど RubyからRailsに速攻で行くのもいいですがもっとシンプルに遊びたい人向けのSinatraというフレームワークの紹介です
html css Ruby をできたら簡単に遊べるのでプロゲートでそこまでやった後などしてみると良いかもしれません!
Railsで使うコントローラーとかの練習にもなるよ!
公式のReadMe ←日本語訳で優しい
視覚的に見たほうがわかりやすいので簡単に作ってみます
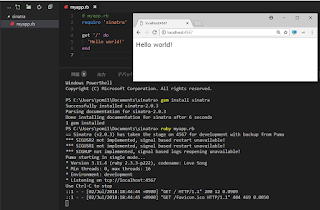
と言っても gem install sinatra でSinatraの導入
Sinatra用にフォルダを作りmyapp.rbファイルの作成をして公式のサンプルアプリをコピペして
ruby myapp.rb
Rubyでmyapp.rbファイルを開けとコマンドを入力
ターミナルに書いてあるのですがlocalhost:4567
をブラウザで表示するとこんな感じ
コード内の Hello Worldが表示されました
こんな感じでRubyでWebページを作れるのがSinatraです
もうちょっと遊んでみましょう
このmyapp.rbはコントローラーの役目も担っています
コントローラーとは簡単にいうとアクセスをどう処理するか決める場所です
Aページに来たらA.htmlを表示
Bページはデータベースからデータを使用して表示
など
ということで
erb というhtml内にRubyのコマンドを実行できるようになるファイルを使ってページを作ってみます
先ほどは説明しませんでしたが公式にも書いてある
コントローラー内のアクセスを振り分けるルートと呼ばれる部分の書き方
マーカーしたのがさっき利用したもの
全ファイルを自分で作る手間はありますが基本的にRailsができることをできると考えてくれて良いです
軽く作りたかったのでこんな感じで作りました
Sinatraフォルダ内に
myapp.rb public views viewsとpublicはフォルダで
views フォルダの中身は
layout.erb index.erb about.erb とhtmlのようなerbファイルを入れる
public フォルダには画像やcssファイルなどを入れます
1.png 2.png と画像ファイルが入っています
Sinatraはviewsからerbなどのファイル publicから画像やCSSファイルを読み込むことに注意してください
myapp.rb 内が少し変わりましたが
get '/' do
@h1="index"
// @h1 には index を変数として入力
erb: index
// ' / 'ページはindexを表示に使う
do
レイアウトを読み込み
変数を入力して index.erb ファイルを引用して ' / ' 表示 という記述です
(localhost:4567が ' / 'ページ)
レイアウトのyield部分はerb ファイルを引用する記述です
もう一つのabout ページは別のページの書き方を作りたかっただけなので特に説明はなしです
erbファイルでRubyを使いたいときは
<%= puts "hello" %> のように書きます <%= %>が必要
ruby myapp.rb
で起動して実行結果はこんな感じ
index と about がmyapp.rb @h1 から引用して使われているのがわかりますね!
こうやってプログラミングの変数のように引用して使えるようになると沢山のページを作る必要がなくなります便利ですね!!
(プロゲートなどでおみくじアプリなどをRubyで埋め込んで使うこともできます!)
html と css だけで1ページずつ作るページを静的ページ
Rubyやphpなど1つのページだけど情報を引用して複数ページのように使えるページを動的ページと言います
なんとなくSinatraを前々から普及したかったので作りました
これならRubyとhtmlの知識だけでも作れるので楽しめると思います!









コメント
コメントを投稿