必要知識→脱CDN BootstrapとjQueryのダウンロードで使用する方法
この前は雑にBootstrapの使い方をCDN←過去記事 でやったのですが
今回はjQueryとBootstrapをCDNというURLから呼び出す方法ではなく
ダウンロードしてファイルをパスで指定して使おうという話です
BootstrapにはjQueryが必要なのでこの機会に両方覚えちゃいましょう!
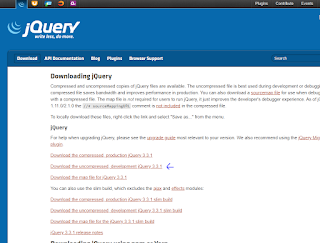
まずはどっちもダウンロードですがまずjQuery
こちらから 上2つのどちらでも良いのですが今回は中身が勉強になるかと2番目の方を選びました上でも大丈夫です
バーって画面下まで文字が続きますが右クリックで名前を付けて保存で
.jsファイルとして保存できるので保存しちゃいましょう
これでダウンロード完了
続いてブートストラップ
こちら からダウンロードボタンからまたダウンロードボタンでダウンロードします
一応チートシート
ダウンロードしたら圧縮されたZIPを解凍するのですが解凍した後
Bootstrapに名前を変更しましょう
別に変更しなくても良いのですがそのほうが使いやすいです
バージョンを名前の中に残しておくのもありだと思います
ちなみに中身はこんな感じで今回はアンダーラインがついているものを使います
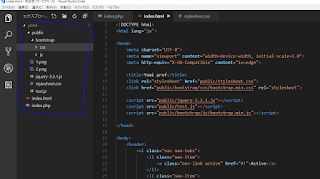
Herokuにデプロイするためにhtmlファイルの中身をコピーしたindex.phpファイルを作りました
プロジェクトフォルダ内にpublicというフォルダを作りその中に
CSS、JS、Bootstrap、画像ファイルを入れました
stylesheet.cssとtest.js、画像は自分で用意したものです
cssの指定は文字を緑にするだけ .jsはテスト用で中身はないと同じです
head内にCSSを読み込ませるのですが
publicフォルダからcssとBootstrapフォルダのcssからファイルを選択して読み込み
試したところどっちが上でも変わりなさそうです
競合したらどうなるかは未検証です
続いてJSファイルの読み込みなのですが
今回はjQueryとBootstrapをCDNというURLから呼び出す方法ではなく
ダウンロードしてファイルをパスで指定して使おうという話です
BootstrapにはjQueryが必要なのでこの機会に両方覚えちゃいましょう!
まずはどっちもダウンロードですがまずjQuery
こちらから 上2つのどちらでも良いのですが今回は中身が勉強になるかと2番目の方を選びました上でも大丈夫です
バーって画面下まで文字が続きますが右クリックで名前を付けて保存で
.jsファイルとして保存できるので保存しちゃいましょう
これでダウンロード完了
続いてブートストラップ
こちら からダウンロードボタンからまたダウンロードボタンでダウンロードします
一応チートシート
ダウンロードしたら圧縮されたZIPを解凍するのですが解凍した後
Bootstrapに名前を変更しましょう
別に変更しなくても良いのですがそのほうが使いやすいです
バージョンを名前の中に残しておくのもありだと思います
ちなみに中身はこんな感じで今回はアンダーラインがついているものを使います
今回のフォルダの構成
yomiってプロジェクトフォルダにindex.htmlファイルとHerokuにデプロイするためにhtmlファイルの中身をコピーしたindex.phpファイルを作りました
プロジェクトフォルダ内にpublicというフォルダを作りその中に
CSS、JS、Bootstrap、画像ファイルを入れました
stylesheet.cssとtest.js、画像は自分で用意したものです
cssの指定は文字を緑にするだけ .jsはテスト用で中身はないと同じです
head内にCSSを読み込ませるのですが
publicフォルダからcssとBootstrapフォルダのcssからファイルを選択して読み込み
試したところどっちが上でも変わりなさそうです
競合したらどうなるかは未検証です
続いてJSファイルの読み込みなのですが
※jQueryファイルをBootstrapのJSファイルより上に置かなければならない!!
BootstrapがjQueryのファイルを使って動くので逆は不可となります
なお
test.jsファイルはjQueryを使っているのでjQueryファイルより下に読み込ませないと実行できません Bootstrapと同じですね
2つ目のボタンを押すとtest.jsの中身がわかります笑
上部分はBootstrapのチートシートをまるまるコピーしただけですが
ヘッダーメニューやHello,Worldなどオシャレにできてますよね!
cssを使わずBootstrapは簡単にレスポンシブなデザインができてすばらしいのでぜひ使えるようになりましょう♪
今日も今日とてお疲れさまです ^^) _旦~~











コメント
コメントを投稿