AtomエディタからVScodeエディタに乗り換えた理由
(一緒に読んで欲しい→絶対絶対使おうEmmet)
皆さんはエディターは何使ってますか?
結構経験積んでる人はお気に入りのエディターがあるかもですが
(ドラマ シリコンバレーのVimとemacsなどの派閥あり)
追記
EmmetでHTML雛形展開でenをjaに直してる人
設定を開いて設定のjsonファイルに
"emmet.variables": {
"lang": "ja"
},
これを足すんだ〜
今回はプロゲートでおすすめされている
AtomからVScodeに乗り換えた理由をメリットデメリットなど自分の感想を前面に書いていきたいと思います
私がAtomを使いだした理由はプロゲートで紹介される前に自分で調べた限りでは
・Windows Linux Mac などOSを選ばず使えること
・Github で作られていて21世紀のエディターと新しさ、他のエディターのメリットが取り入れられていると思ったからです
他に恋するエディターとかありましたが見た目も好みなのでAtomを使ってました
Atom(ちょっとカスタムしてる見た目)
(ほかにもAtom内でターミナルやRGBなどカラーを見れたりできる拡張機能があってそれを入れる予定でした)
ところが。
VSCodeがたまたまRailsの本で使用されていてそれを見て使ってみました
https://code.visualstudio.com/
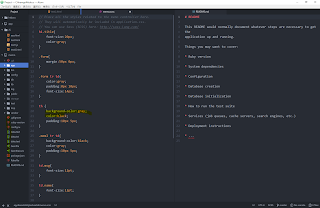
カスタムをなにもせずにこれ
・フォルダツリーのアイコンがすでに拡張子ごとに変化している
・指定したカラーがコード内で見れる
・下にターミナルなどが既に入っている
・左端にGit管理するスペースがあるのですが変更があると変更ファイル数が表示されてわかりやすい
となにもしなくてもパッケージが入っているような状況だということ
いきなり初心者が拡張機能を自分で調べてインストールするのは難しいですよね
私もそれが億劫でしてなかったのですがVScodeはある程度入っていて感動しました!
他のエディターが選ばれているだけにそれぞれエディターの良いところがあると思うのですが初心者で特にこだわりがないならAtomをおすすめされたりすると思うのですがVScodeも良いよ!
と私の感想でした( ´∀` )
ちなみにVSCはマイクロソフト製です
AtomはGithub製など作っているところが違っていてコマンドなども違うと思うので慣れていくと乗り換えが難しくなるとかで派閥ができるのかなとか思っちゃいます(^^)/
皆さんはエディターは何使ってますか?
結構経験積んでる人はお気に入りのエディターがあるかもですが
(ドラマ シリコンバレーのVimとemacsなどの派閥あり)
追記
EmmetでHTML雛形展開でenをjaに直してる人
設定を開いて設定のjsonファイルに
"emmet.variables": {
"lang": "ja"
},
これを足すんだ〜
今回はプロゲートでおすすめされている
AtomからVScodeに乗り換えた理由をメリットデメリットなど自分の感想を前面に書いていきたいと思います
私がAtomを使いだした理由はプロゲートで紹介される前に自分で調べた限りでは
・Windows Linux Mac などOSを選ばず使えること
・Github で作られていて21世紀のエディターと新しさ、他のエディターのメリットが取り入れられていると思ったからです
他に恋するエディターとかありましたが見た目も好みなのでAtomを使ってました
Atom(ちょっとカスタムしてる見た目)
カスタムしているところは
・日本語メニュー
・エメットというHTMLとCSSのパターン入力させる機能
・画面左のフォルダツリーのアイコンが拡張子ごとに変わってなんのファイルかわかりやすいところ(ほかにもAtom内でターミナルやRGBなどカラーを見れたりできる拡張機能があってそれを入れる予定でした)
ところが。
VSCodeがたまたまRailsの本で使用されていてそれを見て使ってみました
https://code.visualstudio.com/
カスタムをなにもせずにこれ
・フォルダツリーのアイコンがすでに拡張子ごとに変化している
・指定したカラーがコード内で見れる
・下にターミナルなどが既に入っている
・左端にGit管理するスペースがあるのですが変更があると変更ファイル数が表示されてわかりやすい
となにもしなくてもパッケージが入っているような状況だということ
いきなり初心者が拡張機能を自分で調べてインストールするのは難しいですよね
私もそれが億劫でしてなかったのですがVScodeはある程度入っていて感動しました!
他のエディターが選ばれているだけにそれぞれエディターの良いところがあると思うのですが初心者で特にこだわりがないならAtomをおすすめされたりすると思うのですがVScodeも良いよ!
と私の感想でした( ´∀` )
ちなみにVSCはマイクロソフト製です
AtomはGithub製など作っているところが違っていてコマンドなども違うと思うので慣れていくと乗り換えが難しくなるとかで派閥ができるのかなとか思っちゃいます(^^)/


コメント
コメントを投稿