JavaScriptつまらなくないですか?だったらalert使ってみませんか?
JavaScriptを勉強してて実際ブラウザでコンソールログを確認するとF12ボタンからコンソールを見ることになる
プログラミングってほとんど最初の練習は簡素でつまらない。
だがJavaScriptはブラウザで動かせることができる言語!
これを活用しない手はない!!
ということでまずは「alert」を使ってみる
var は定番の変数宣言なのだけれどletを使う
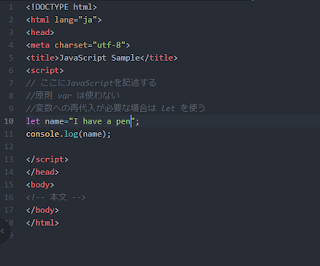
まずコンソールログ
コードはこんな感じ
表示させると
コンソールに表示されるだけ
まあ プログラミングの勉強だけならこれで十分(つまらない)
それでコンソールログの代わりにアラートを入れ替える
そして実行
コンソールじゃなくて画面にOKボタンを押せとメッセージ付きで表示される!
正直コンソールログと同じことなのだけれどなんとなく動いてる感じが強調されていて少し楽しい気はしませんか?
もうちょっと工夫してみましょう
次に使ってみるのはconfirm
アラートを書き換えて実行!
二択に変身できるということは if文 をこれで使えるようになるということ!!
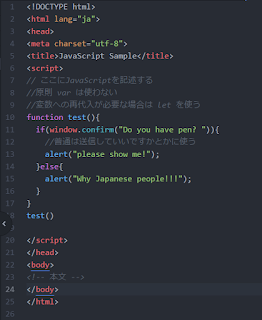
ということで書き加え functionを使う
実行すると
まずwidow.confirmが出て
OKなら
ちゃんと表示ないようが変わっていてうまく機能しているのがわかりますね
ボタンの表示もカスタマイズできるので処理の名前を変えちゃってちゃんとした選択肢にすることができます
せっかくのJavaScriptなのでこういった遊びも時にはどうでしょうか!
ちなみにコンソールログはエラーがどこで発生してるのか 途中にコンソールログを入れてどこまで実行できてるか確認されるためにも使われるのがあったりで普通に重要です笑
ちなみに昔のアダルトサイトでは
無限にアラートがでたりするようにしてたりとかなり遊んでる人もいたみたいですね笑
breakを忘れたり 条件を間違えたりで無限に表示させたりできるので
意図して作ったものを友人に開いてもらうのも遊びの一つになるかもw
是非試してみては?( *´艸`)
プログラミングってほとんど最初の練習は簡素でつまらない。
これを活用しない手はない!!
ということでまずは「alert」を使ってみる
var は定番の変数宣言なのだけれどletを使う
まずコンソールログ
コードはこんな感じ
表示させると
コンソールに表示されるだけ
まあ プログラミングの勉強だけならこれで十分(つまらない)
それでコンソールログの代わりにアラートを入れ替える
そして実行
コンソールじゃなくて画面にOKボタンを押せとメッセージ付きで表示される!
正直コンソールログと同じことなのだけれどなんとなく動いてる感じが強調されていて少し楽しい気はしませんか?
もうちょっと工夫してみましょう
次に使ってみるのはconfirm
アラートを書き換えて実行!
OK キャンセルの二択に変身!
二択に変身できるということは if文 をこれで使えるようになるということ!!
ということで書き加え functionを使う
実行すると
まずwidow.confirmが出て
OKなら
キャンセルなら
ボタンの表示もカスタマイズできるので処理の名前を変えちゃってちゃんとした選択肢にすることができます
せっかくのJavaScriptなのでこういった遊びも時にはどうでしょうか!
ちなみにコンソールログはエラーがどこで発生してるのか 途中にコンソールログを入れてどこまで実行できてるか確認されるためにも使われるのがあったりで普通に重要です笑
ちなみに昔のアダルトサイトでは
無限にアラートがでたりするようにしてたりとかなり遊んでる人もいたみたいですね笑
breakを忘れたり 条件を間違えたりで無限に表示させたりできるので
意図して作ったものを友人に開いてもらうのも遊びの一つになるかもw
是非試してみては?( *´艸`)










コメント
コメントを投稿